
Solution: Starts from $500/month billed annually.Įnterprise Edition: $25 per user per month. Platform: $10/user/month, billed annually.

CODING SOFTWARE FOR MAC CODE
Suggested Reading => Most Popular Code Review Tools Low code development platforms contain the features of visual modeling, drag-and-drop interfaces, mobility, security, and scalability. As per the research performed by frevvo, it accelerates the digital transformation at 69% and 40% it is responsible for reducing the dependency of high technical skills. The following graph will explain the importance of low-code development tools. high productivity and decreased cost as it develops more applications in lesser time. Low code platforms have two other important benefits i.e. It reduces the complexity of the application development process. Also, these platforms help organizations in improving their agility. Low code development tools provide many benefits and more people can contribute to the application development process. Code-development gets faster with this method. It will allow you to draw a flowchart and the code will get created. With these platforms, you don’t have to write the code line-by-line. Working Of Low-code Development Platforms
CODING SOFTWARE FOR MAC HOW TO
Were you able to learn how to use Xcode with this tutorial? iOS Training that Actually Pays Off: My flagship training program helps non-coders learn how to code and make apps.Xcode for Windows: On a PC? Don’t let that stop you.7 Day App Action Plan: Plan out your app and finally get started turning your app idea into reality.The Complete Swift Tutorial for Beginners: Learn Swift programming with my Swift guide designed with the beginner in mind.The 10 Step Process To Make An App: Learn the iOS app development process with this step by step guide.Get my handy Xcode cheatsheet with all the keyboard shortcuts that I use!.

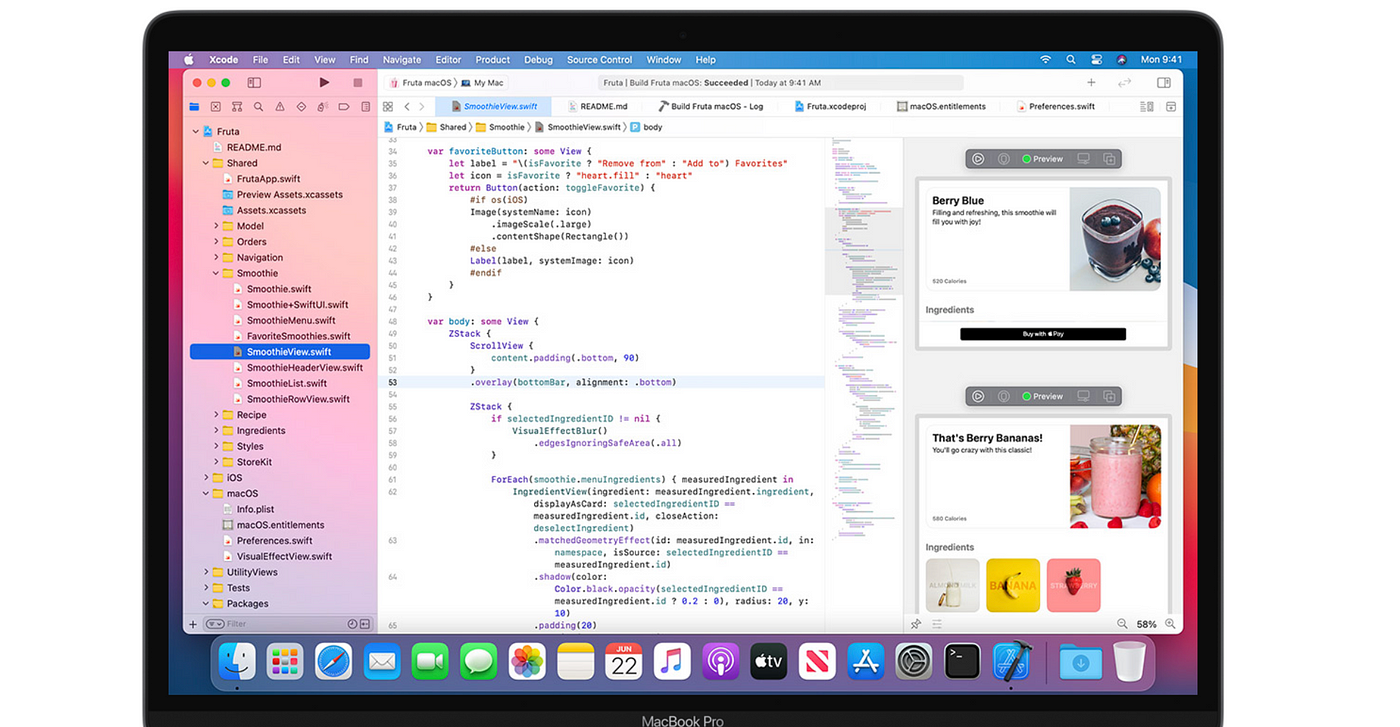
Ready to get your hands dirty in Xcode and build something? Want to learn Swift programming too? In this Xcode tutorial, you’ve learned about the various parts of the IDE and how to use Xcode for writing code and building user interfaces. If you chose Storyboards as your UI building option when you created the Xcode project, then your project will have a file called Main.Storyboard.Ĭlick this file and the Editor Area will change to the visual UI designer known as Interface Builder. How to use Storyboards and Interface Builder

In this Xcode tutorial however, I’ll show you how to work with both options inside the Xcode Editor Area.

I’ve written a SwiftUI tutorial so check that out if you want to move forward with that! However, since Apple is moving forward with SwiftUI, it’s a better investment for the future but at the present moment, you’ll be limited with the amount of help and educational content you can find on it. Most of my tutorials are based on Storyboards because it was the easiest way for beginners to grasp. Should you use Storyboards or SwiftUI?Īs a beginner, most of the tutorials you’ll find on the internet right now will based around Storyboards and UIKit since SwiftUI was just released. Xcode 11 has a special Preview Canvas pane that shows your user interface change in real time as you write the code to modify your user interface. SwiftUI was released in late September 2019 as a new way to build user interfaces by writing code.


 0 kommentar(er)
0 kommentar(er)
